Clouds live outside.
Clouds don't belong in indoor pictures. This was taken on stage just before read more

sets, photos
 10
PHOTOS
10
PHOTOS
 10
PHOTOS
10
PHOTOS
 10
PHOTOS
10
PHOTOS
 10
PHOTOS
10
PHOTOS
 10
PHOTOS
10
PHOTOS
 10
PHOTOS
10
PHOTOS

Matthew Stein, Posted Apr 24, 2023 5:03:27 PM
 I create a lot of gallery pages here. Years ago I wrote some python scripts to help make them faster. After I process pictures for either proofs or for final edits, I need to get them into the file system behind this website and add some HTML to make the pages. My python scripts worked OK for generating that HTML, but they could be better.
I create a lot of gallery pages here. Years ago I wrote some python scripts to help make them faster. After I process pictures for either proofs or for final edits, I need to get them into the file system behind this website and add some HTML to make the pages. My python scripts worked OK for generating that HTML, but they could be better.
Here is how I went through my iterations with ChatGPT to help improve my gallery pages and add more functionality with a digital personal python tutor.
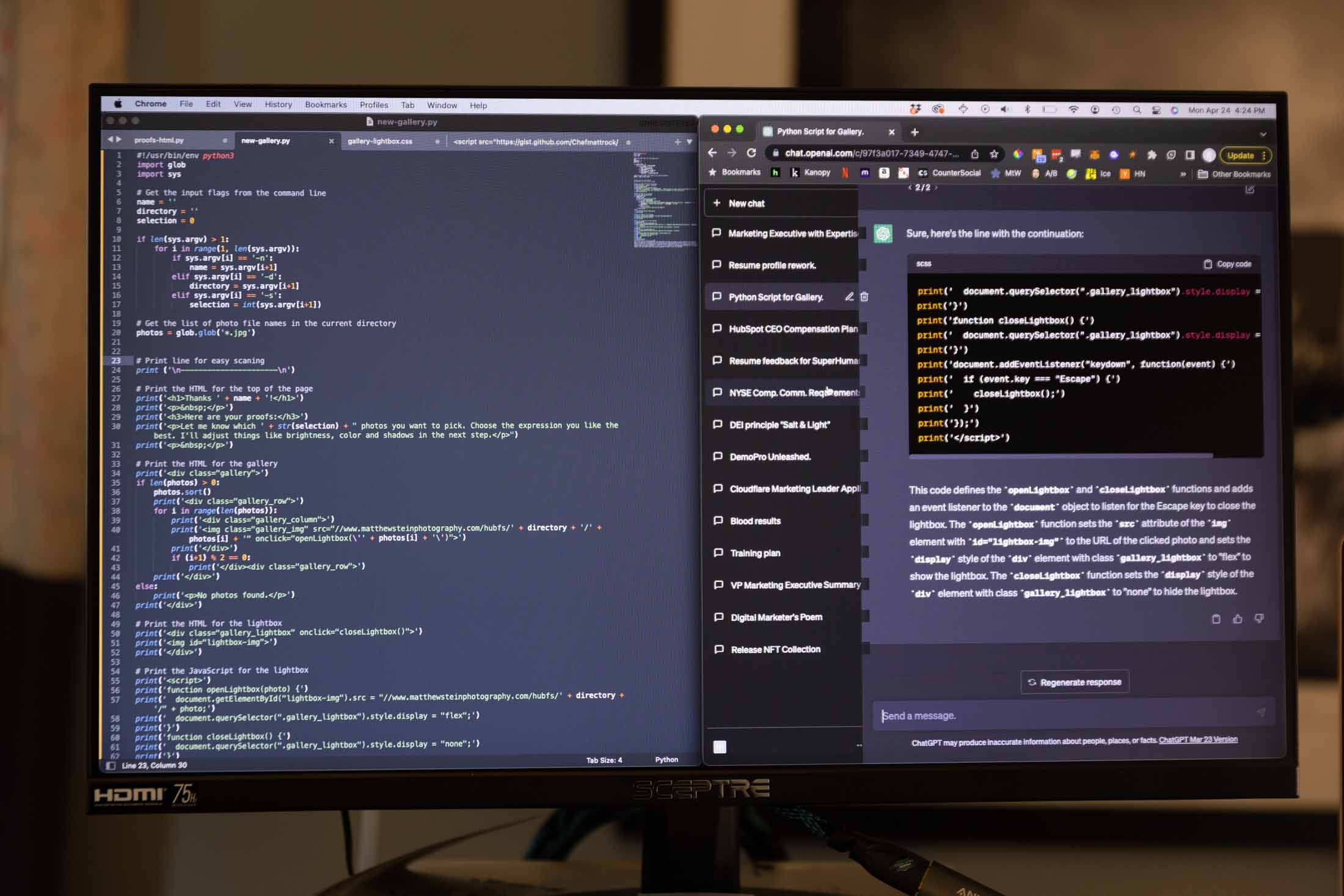
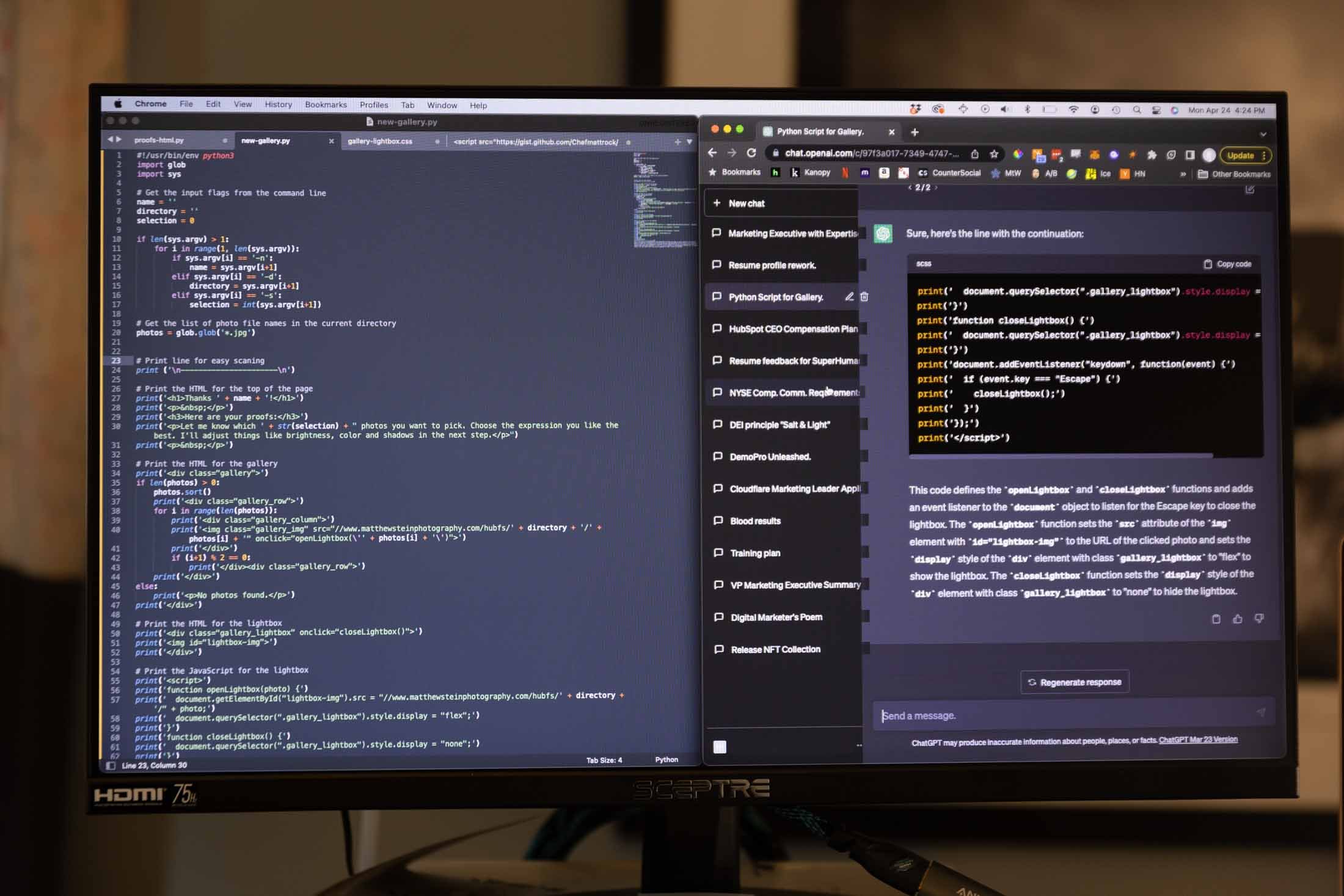
Original scripts. I edited the name, storage URL and number of photos in the script before running it. The output went right to the terminal and I copied and pasted it into my CRM to the body module of the page.
Original Proofs HTML code source
Original Photo page HTML code source
I asked ChatGPT to add a lightbox module to the gallery page. Here's the prompt I used:
I have a photography website. I use python scripts to build the HTML for a gallery page for people to look at their proofs, and select the photos they like the best. Currently I use this python code to generate pages for proofs.
Start code: [pasted the proofs script here]
End code:
New requirements: As a visitor to the page, I want to be able to look at the photos and click on one to view the photo in a lightbox with a larger view. To close the lightbox, I should be able to either click on the lightbox or press the escape key. The lightbox should use 95% of the viewport by width, and allow for scrolling vertically so the viewer can see the rest of the photo.
In a viewport less than 600 pixels wide, the photos should be displayed in one column. For viewports larger than 600 pixels wide, the photos should appear in rows of two photos per row.
Please provide me the python (v3) code to achieve the following requirements.
1: when run in a terminal, take 3 input flags from the command line. -n defines the ‘name’ variable -d defines the ‘directory’ variable -s defines the ‘selection’ number variable
2. Take the file names in the current directory that end in .jpg to be used for the gallery.
3. Print the HTML for the top of the page that preceeds the gallery section.
4. Print that HTML to the terminal so I can copy and paste it into my website builder
It kicked out a long script to build a whole page. The CSS was in the header, and it included HTML head and body tags. I don't need those because this code is getting pasted into a module in a page builder.
Here's the next prompt I used:
OK, reprint the last code, but with these changes. Start with all the style code at the beginning, separate from the python script. That will be copied into a CSS sheet and doesn't need to be re-created each time this script is run.
Also, the code generated here will be copied and pasted into a module in an existing webpage. So the header code and footer code to create a page don't need to be included here.
That was better. But, the CSS classes it picked had lots of collisions with my existing styles. I asked it to re-name the classes to add a prefix of "gallery_". Here's' the prompt:
Those css classes are going to have collisions with my existing css. Regenerate the code to include "gallery_" as a prefix before any of the css classes that are used inside the gallery.
Now I was ready to give this a shot.
CSS for the lightbox function. This file was kicked out separately by ChatGPT, and I just copied and pasted it into the CSS files for my site. I had to make sure I got the media queries in the right spot, otherwise it was pretty straightforward.
Python script to generate the HTML code with the lightbox function.
This code is far from perfect, but it's pretty good. Considering I'm not a front-end engineer or web developer, I was able to muddle through and add this feature to my website. The most important thing I needed to know was how to properly define what I wanted it to build. After that, it wasn't too difficult to go through a few iterations and get a working prototype.
The next iterations I'm going to add are some accessibility features to the HTML, and some help text to the python scripts. If I don't specify the arguments when I run it in the terminal, it just goes on silently instead of asking for them. That will produce HTML which won't load images properly.
I've got another larger feature in mind for v3.
What functionality would you want to see added to these pages?
Clouds don't belong in indoor pictures. This was taken on stage just before read more
Love it or hate it, Pokemon Go is everywhere. If you hate it, then you're probably not reading this. You also don't care how to take better pictures within ... read more
Inspired by The Rye Baker by read more
Comments